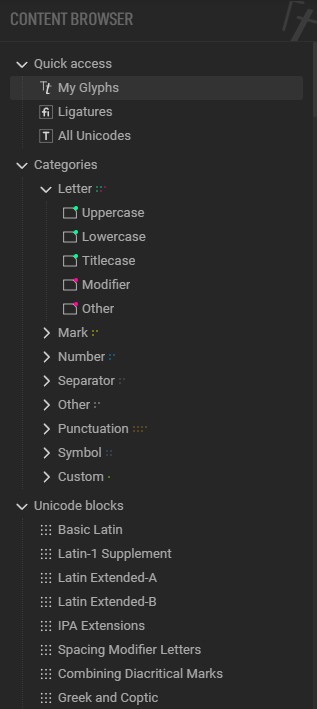
This is an overview of the Content Explorer. Selecting items in here will change the contents of the
Font viewport.
It allows you to quickly find your way through the ton of existing Unicode slots & code points, and easily select which you want to include in your font. Any active selection will be reset
The Content explorer is split in three main folders :
- Quick access
- Categories
- Unicode ranges
Control characters are purposefully omitted and won’t show anywhere.
Quick Access
| Range | Content |
|---|---|
| Shows all the glyphs that currently exists within your font, no matter their state. | |
| Shows all the ligatures that currently exists within your font, no matter their state. | |
| Shows all ‘known’ Unicode points. ‘Known’ meaning ‘explicitely documented’ : they have an identity, name, etc. Note that some documented ranges have undocumented slots |
Categories
Categories is where glyphs are ordered by semantic.
There are many categories, some very broad, some very narrow. Certain glyphs can exists in multiple categories, and not all known glyphs have an associated category.
Think of them as system tags.
Depending on how you plan on using/distributing your font, it is best practice to stay as close as possible to these semantics.
Hence, if planning on doing icon font, I recommend using either ligatures or thePrivate use areasblocks.
They have color associated, which can also be seen in the Font viewport’s individual slots. (Yes, that’s what the small colored dot is!)
Unicode blocks
Unicode blocks contains all the unicode blocks document in the Unicode Standards. (there’s 400+ of them)
These are inlined ranges of characters with no overlap : the first range starts at 0, and the last one ends at,… A very high number.
There is no duplicates in blocks : a single glyph only belong to a single block.