This inspector can be seen in a multiple places across the app, and always behave the same way.

Generally speaking, transformation are applied in the same order they are displayed : selected options will affect any other setting below it.
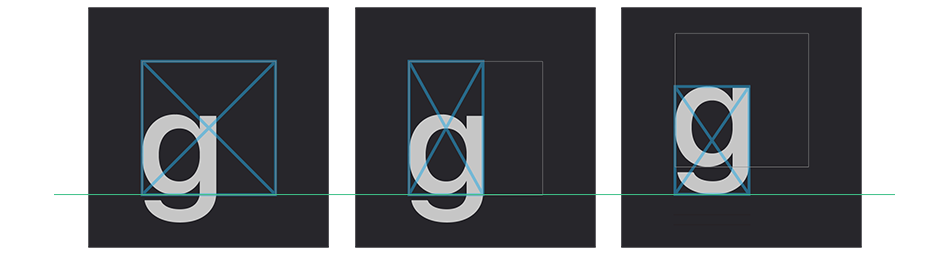
Boundaries
Which boundaries to use to compute glyph transformations & anchoring.

| Selection | Effect |
|---|---|
| Use the imported bounds (either svg viewBox, or marked path) | |
| Uses vertical mixed bounds : height from the imported bounds, width from the glyph. | |
| Uses horizontal mixed bounds : width from the imported bounds, height from the glyph. | |
| Ignore imported bounds & uses the glyph tight bounding box. |
Check out
Asset preparation to get a better understanding of what is considered ‘boundaries’.
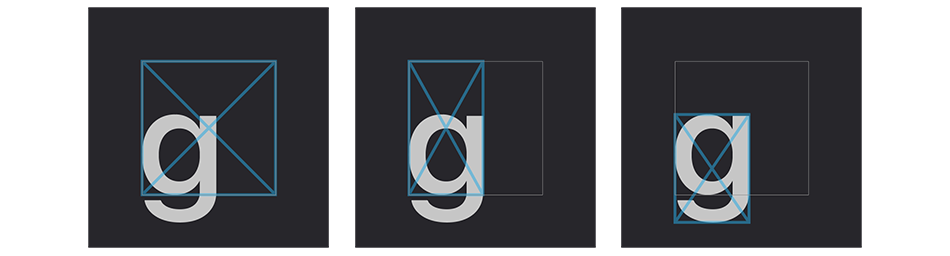
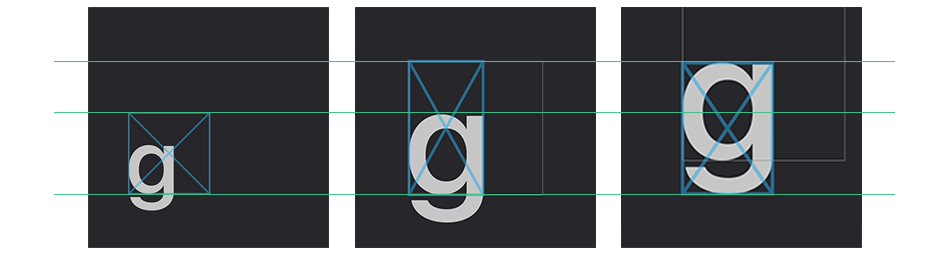
Scaling
Scaling determines how the glyph is fitted within the typographic space.

| Selection | Effect |
|---|---|
| Driven by the Family metrics | |
| Use distance between baseline and ascender. | |
| Use distance between ascender and descender. | |
| Use the X height | |
| Use the Cap height | |
| Use the family’s Height value | |
| Use the family’s EM value | |
| Custom scaling | |
| User-defined scale factor | |
| Normalize the glyph’s scale. The normalization space is determined by the glyph width & height, either custom or driven by Family metrics. | |
| No scaling will be applied. (rarely useful) | |
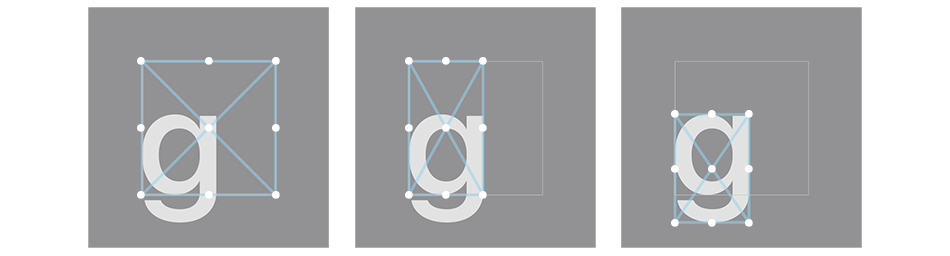
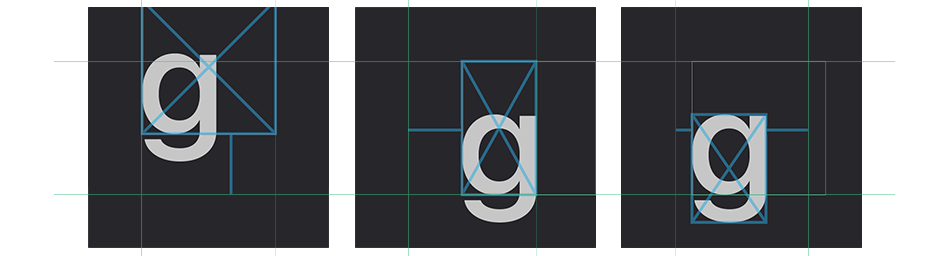
Anchoring & Alignement
Anchoring
Anchoring defines the origin point of the imported graphics within the chosen boudaries.

Alignments
Vertical alignment is based on the main axes of the typographic space.
Horizontal one is based on either input values or Family metrics.

| Selection | Effect |
|---|---|
| Vertical | |
| Align with top (ascender) | |
| Align with baseline | |
| Align with descender | |
| Align with center of the vertical spread (EM) | |
| Align with bottom (EM) | |
| Horizontal | |
| Zero. The origin of the typographic space. | |
| Align with the width of the glyph as defined by the user or Family metrics. | |
| Align with the center of the glyph width. | |
Note that depending on which alignment you choose, you may need to turn off the auto-width property & manully set the glyph’s width to have better control over the horizontal alignment.
Most of the properties are preceeded with an button.
This button clears the ‘local’ value (the one stored within the glyph), and it instead becomes bound to the value set in the Family metrics for that specific property.The field becomes greyed out (but not disabled) and displays the value currently in use.
Simply set a custom value to break the link.
Translation
Translations are numerical value that affect the final glyph in many ways.
Using
Family metrics to control glyph is super powerful, but can sometimes lead to unexpected results : updating family metrics will update all glyphs that are using them.

Offsets
Offsets offer control over the width of the glyph and its vertical positioning within the typographic space.
| Property | Effect |
|---|---|
| Shift | Adds empty space on the left of the glyph (a.k.a Kerning) |
| Push | Adds empty space on the right of the glyph |
| Automatic width | When enabled, automatically calculate the glyph width to be : horizontal boundary width + Shift + Push. (This value cannot be smaller than 0.).When disabled, the value used is either the one set in the metrics below (if any is set), or the Family default. |
| Vertical Offset | Offsets the glyph vertically, after all other transforms are applied. |
Advanced
Advanced transforms are applied before any other transform and will affect the glyph local boundaries. Unless you’re using the boundaries imported with the file (), expect to do a bit of back’n forth between parameters.

Mirror
| Property | Effect |
|---|---|
| Flips the glyph horizontally | |
| Flips the glyph vertically | |
| Flips the glyph both horizontally & vertically. Same as doing a 180deg rotation | |
| No scaling will be applied. (rarely useful) |
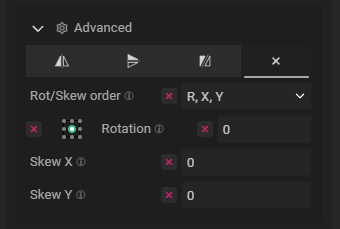
Rotation & Skew

First, you can choose between the order in which these transformations are applied. Rotation happening after skewing is applied won’t yield the same visual results as if the rotation is applied before.
Shorthand in the drop-down menu are :
- R = Rotation
- X = Skew on X axis
- Y = Skew on Y axis
You may also control which anchor point within the glyph will be used to apply the rotation. Effects might not be much visible depending on which parameters are set before – specifically when using the glyph drawing bounds (), which anchor is selected makes no visual difference.
Others
Last but not least, raw font metrics.
Metrics
| Property | Effect |
|---|---|
| Width | Manually sets the width of the glyph. Width represent how much the glyph advances the renderer horizontally. Note that most of the time you will want to leave this value alone and use Automatic Width. If working with monospace fonts, there is a toggle that override everything at the output level within the |
| Height | Manually sets the height of the glyph – it’s very likely you won’t care about this one, since the actual height within the font is controlled by the EM value. It becomes useful when the glyph is used solely as a component. |
Export
| Property | Effect |
|---|---|
| Export | Whether or not to include the glyph in the exported font. |