For the various foldouts in full details, see

Glyph preview
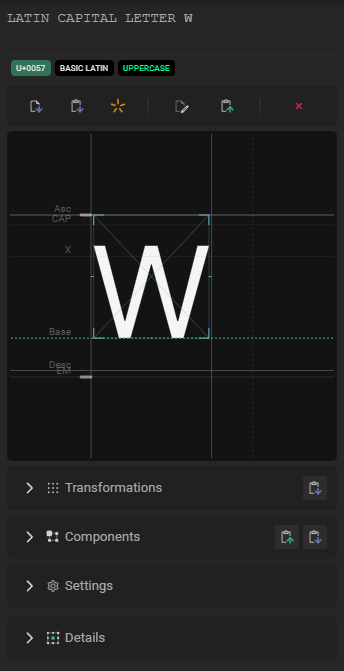
The glyph preview is non-interactive, and shows the all the metrics & guides that currently define the typographic space.

The blue boundary box shows the glyph boundaries as currently seen by the transformation algorithm, according to the active transformation settings. If this is not what you were expecting, either play around with the selected boundary options, or check your source file.
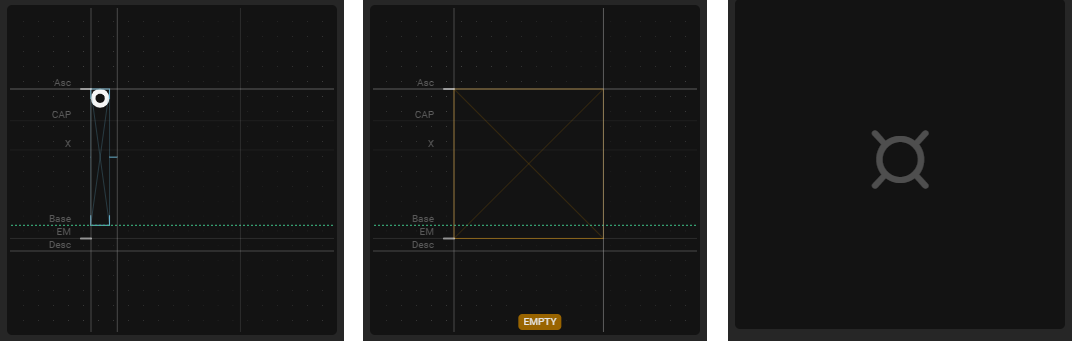
Empty slot inspection
An empty slot is a that “does not exists”. It’s neither empty nor has a path, it’s simply not part of the font.
Unless you started your doc by importing a.ttf, this is likely the first thing you’ll interact with.

Header actions
Actions are limited to the following when editing an empty slot :
| Action | Effect |
|---|---|
| Glyph identity | |
| Copy the unicode address of the glyph to the clipboard. Ligatures will show as ‘_‘-joint Unicode hex values. | |
| Glyph actions | |
| Create new glyph by importing an SVG from an external file. File will become bound for the session according to the app settings | |
| Create new glyph by importing clipboard content. Same as using . | |
| Create a new empty glyph. It becomes an customizable void. | |
|
+ | Create a new glyph along with components matching the glyph composition, if any. |
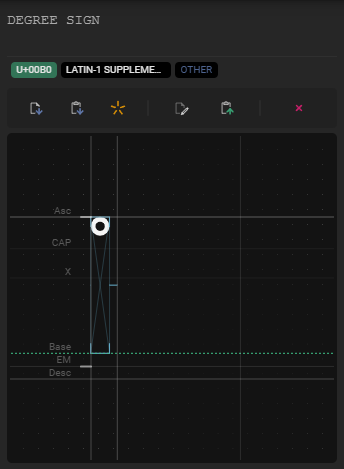
Single glyph inspection

Header actions
Action available in the inspector’s header are the following
| Action | Effect |
|---|---|
| Glyph identity | |
| Copy the unicode address of the glyph to the clipboard. Ligatures will show as ‘_‘-joint Unicode hex values. | |
| Glyph actions | |
| Import an SVG from an external file. File will become bound for the session according to the app settings | |
| Import clipboard content. Same as using . | |
Resets the glyph’s contents to empty, but does not delete the glyph. It becomes an customizable void. | |
|
+ | Resets the glyph contents & create components matching the glyph composition, if any. |
|
+ | Resets the glyph contents but keeps existing components. |
| Edit in place : create a temp SVG file with the glyph’s contents, and open the default SVG editor on your system. Saving the SVG from said editor will update the asset within MkFont. Note that if the glyph is currently bound to a file, this option is disabled. In order to make it available again, simply unlink the glyph from its file resource. | |
| Export glyph to clipboard. Same as using . | |
| Delete the glyph and its content. It won’t be part of the font anymore. | |
Inspector blocks
Each foldout has its own dedicated page.
Shortcut & actions
When displayed in the glyph inspector, the Glyph transformations has some additional actions available :
| Modifier | Action |
|---|---|
| Paste transforms from clipboard | |
| Paste transforms from clipboard |
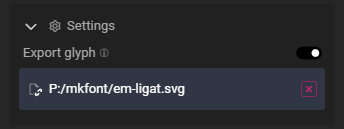
Settings
Export
| Property | Effect |
|---|---|
| Export | Whether or not to include the glyph in the exported font. |
Resource binding

If the glyph is currently bound to a file, the binding and the ability to break it ( ) will show under the preview. Bindings are created during external file imports, either individually using
, or during batch import.
A glyph bound to a resource will re-import itself whenever the file is updated.
- Empty path will be ignored (i.e, if the file previously had content but not anymore) and won’t ‘reset’ the glyph.
- Deleted resources will be automatically unbound without affecting the glyph.
i.e, it’s generally safe to bind resources, and it should never have destructive consequences (unless you mess with your own art)
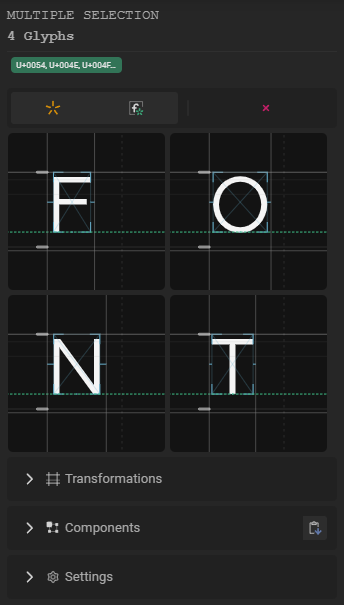
Multiple glyph inspection
Note that multi-glyph editing only affect the glyph that exists.
If you have empty slot within your selection, they will be ignored.

When multiple glyphs are selected, changing parameters will apply to all the selected glyphs.
You can click on any selected glyph within the viewport in order to “bump” it so it shows first within the first four previews.
Header actions
Actions are limited to the following when editing groups :
| Action | Effect |
|---|---|
| Glyph identity | |
Copy the unicode address of all the selected glyph to the clipboard, separated by , .i.e : U+006B, U+006C, U+006D
| |
| Glyph actions | |
Resets the glyphs’ contents to empty, but does not delete them. | |
|
+ | Resets the all the glyphs in the selection & create components matching the glyph composition, if any. |
| Create a ligature based on the current selection. The tooltip shows the ligature created. | |
|
+ | Same as above, but will also bootstrap the ligature by adding all of the individual glyphs it contains, chained together. |
|
+ | Resets all the glyphs in the selection but keeps their existing components. |
| Delete the glyphs and their content. | |
Creating a ligature from the active glyph selection is not the same thing as creating it from the
Preview explorer! The glyph selection contains unique glyphs.
If any glyph within the selection is bound to a file, a button will show at the very bottom of the inspector. When clicked, every bound item within the active selection will be disconnected from its resource on disk.
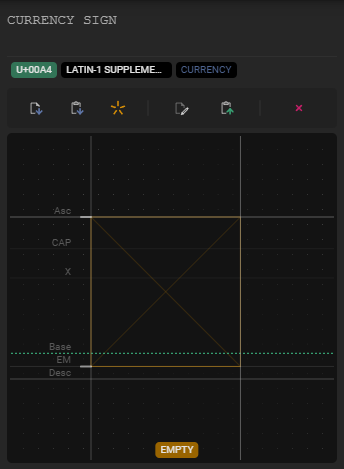
Empty glyph inspection
An empty glyph is a glyph that exists and takes space within a sentence. The actual space it will take is represented by an orange placeholder box.

Not much to see here.
Empty glyph width can be changed by either tweaking the glyph’ Width, Shift or Push