The preview explorer is a small space where you can preview your font.
It also pair as another way to select your glyphs, which is very handy when you want to do some contextual tweaks.

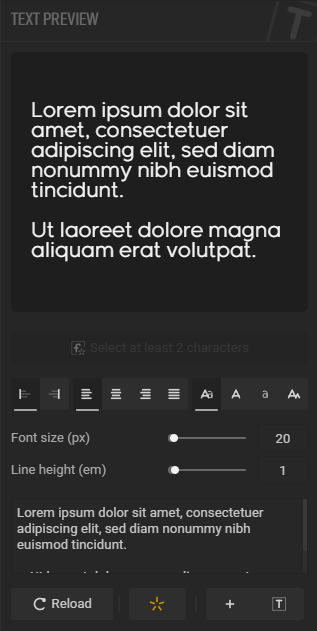
Preview box
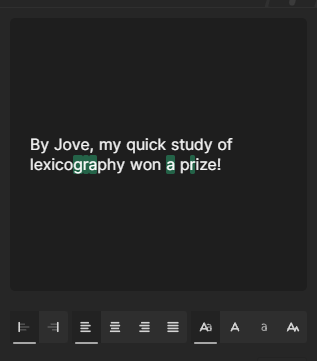
This is not where you edit the text – it is however, where you can select glyphs to edit by simply highlighting them as you would in any text editor :)

At the time of writing, this won’t select ligatures, but instead the individual glyphs they encapsulate.
Ligature express
If you selected text within the preview box, a button will toggle on, with its label showing the selected text.
| Action | Comment |
|---|---|
| Create & select a ligature based on the selected text. (displayed as label) | |
|
+ | Same as above, but will also bootstrap the ligature by adding all of the individual glyphs it contains, chained together. |
Controls
There a few basic controls & modifier you can apply to the previewed blurb :
Text direction
| Option | Comment |
|---|---|
| Text direction is set to LTR (left-to-right) | |
| Text direction is set to RTL (right-to-left) |
Text align
| Option | Comment |
|---|---|
| Align text to the left | |
| Center text align | |
| Align text to the right | |
| Justifies text |
Text transformation (case)
(note that this setting only change the display and does not affect the text you entered).
| Option | Comment |
|---|---|
No transformation is applied : text is shown as it is in the textarea below. Like that. | |
All text is transformed to uppercase. LIKE THAT. | |
All text is transformed to lowercase. like that. | |
Capitalize the first letter of every word. Why Would You Want That?
|
Metrics
| Option | Comment |
|---|---|
| Font size (px) | Font size expressed in pixels. |
| Line height (em) | Line height expressed in em. 1em = 100% of the font size. |
Preview text
This is where you type whatever text you want to preview.
Actions
| Option | Comment |
|---|---|
| Force re-rendering of the ttf and reload the preview. | |
| Reset the preview text to the lorem ipsum. | |
| Appends the active viewport selection to the text preview. | |
| Replace the current text preview with the active viewport selection. |
If your font has more glyph than the threshold set in the
App settings, you will need to click that button in order to recompute the preview.
Or simply if you doubt the preview has updated automatically.
This is because in order to be previewed, the font needs to be exported in full in memory; it is not possible to simply append a single character.
That also mean that the preview is a real one : what you see in here is an exact copy in memory of the font that will be exported as .ttf.
For now, the preview doesn’t support selection of ligatures. Instead, it will select the glyphs that makes up the ligature.
i.e, if you have atestligature, selecting it in the preview will effectively selectt,eands.